Plvr
A global ticketing platform for live events.
Project Description
Plvr is a startup global ticketing platform where users can browse and purchase tickets for events worldwide. I designed product from scratch: creating a cross-platform unified design system and high-fidelity prototypes for the entire user journey including event discovery, AI-powered ticketing assistance, ticket purchasing, and QR code entry.
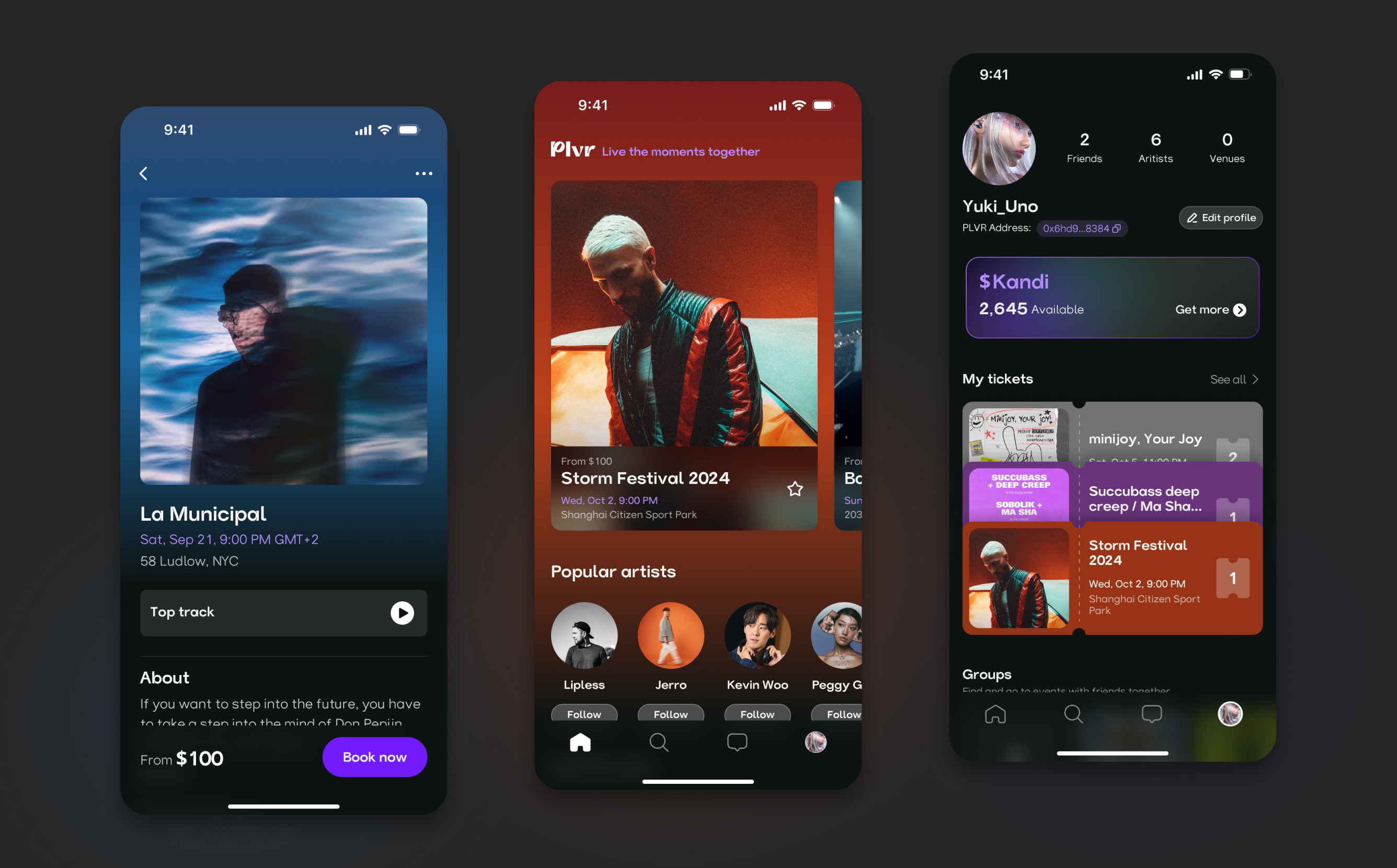
Immersive Homepage Experience
The homepage features a clear layout, primarily comprising four core areas: recommended events, popular artists, personalized recommendations (based on user preferences), and events from artists or venues followed by the user. To create an immersive user experience, we extracted the main color from the event poster on the recommendation card and applied it to a gradient background design. As users swipe left and right to switch event cards, the homepage background color dynamically changes, creating a smooth and visually impactful browsing experience.
Event Details Page: Information Browsing and Ticket Purchase Entry
Users can tap on any event card to enter the event details page. The event details page adopts the same background color extraction design as the homepage, ensuring visual consistency and an immersive feel. On this page, users can fully understand event-related information and enter the ticket purchase process by taping the "Book Now" button.
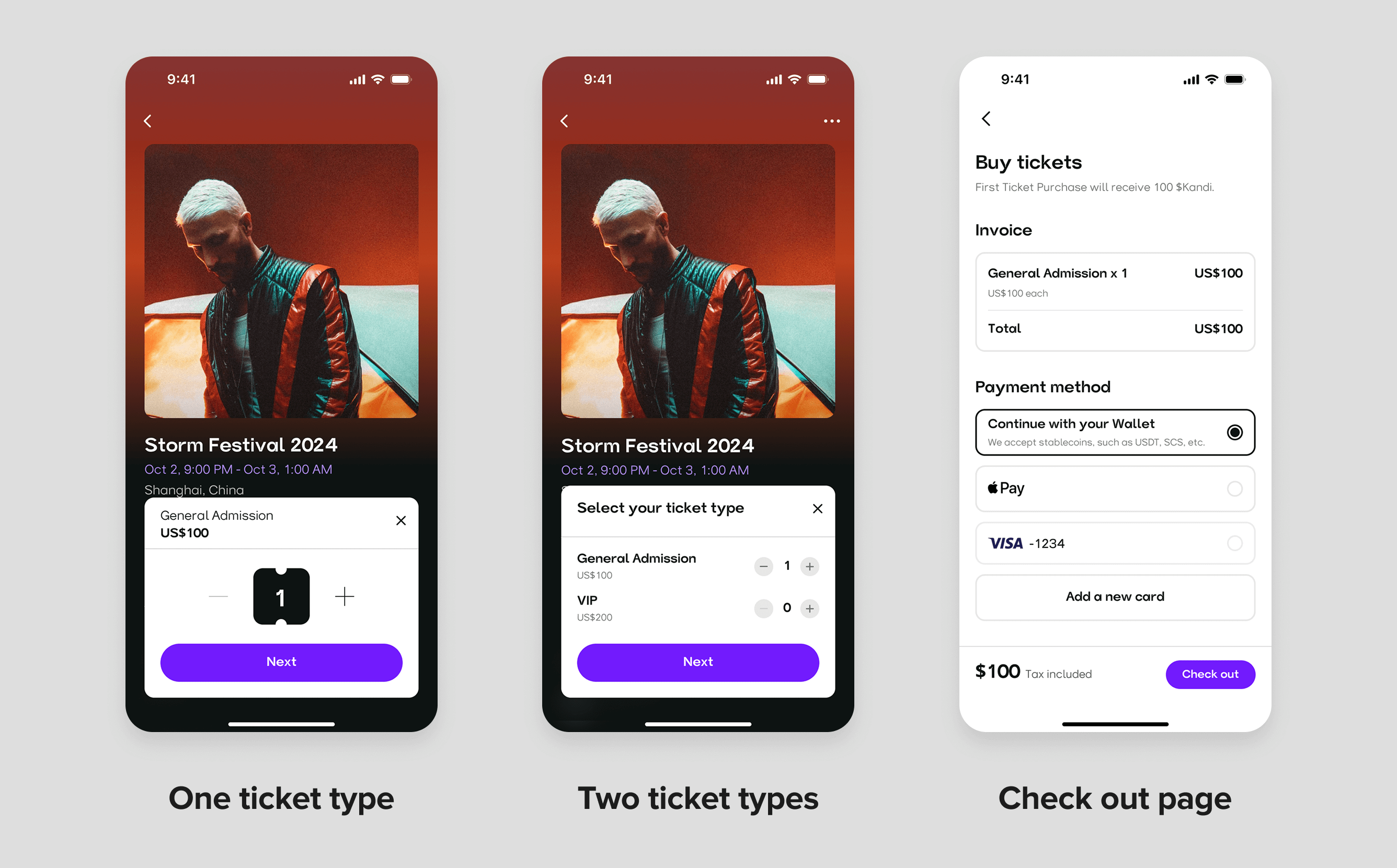
Optimization of the Ticket Purchase Flow
Initial Design:
Initially, we supported only one or two ticket types for events, thus adopting a relatively simple ticket purchase design: users selected ticket types via a bottom-up card, then proceeded to the payment page to view the invoice and add payment methods to complete the purchase and ticketing.

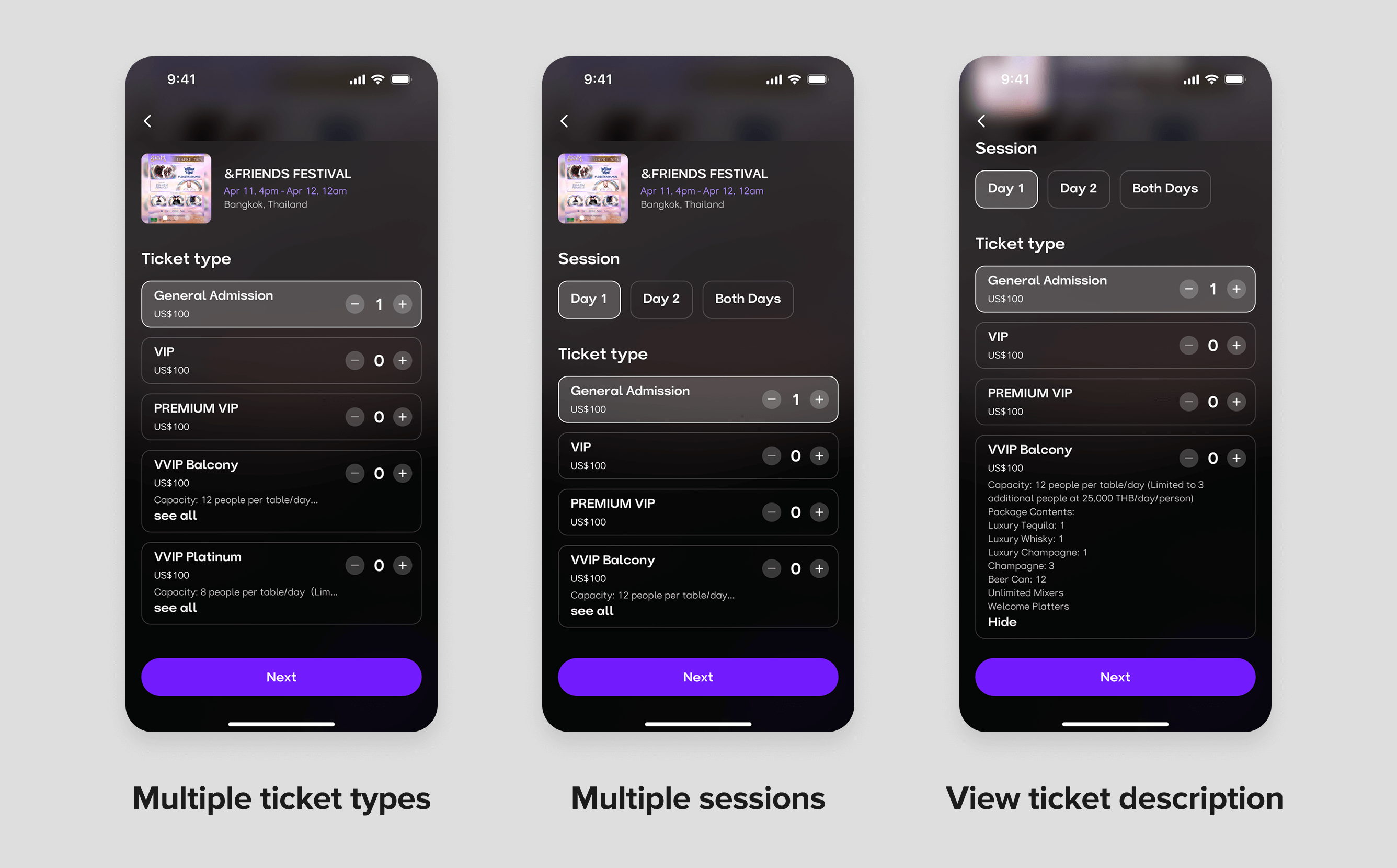
Iterative Upgrade:
As the platform's event types became increasingly diverse, we found that the original design could no longer meet the varied event requirements. For instance, some events might include multiple sessions, each with different ticket types. To address this, we comprehensively iterated the ticket purchase flow, upgrading the original bottom-popup ticket selection mode to a full-page design. This new design supports users in flexibly selecting sessions and ticket types, and allows them to view detailed ticket descriptions.

Enhanced Features:
We introduced various status tags such as "Ticket Tight," "Sold Out," and "Ended," enabling users to understand ticket availability in real-time. To further accommodate the personalized needs of different events, we added areas for "Information" and "Promo Code." These fields, along with the invoice confirmation, were placed before the payment method selection, aiming to ensure a smooth and efficient payment process.
Purchase Completion:
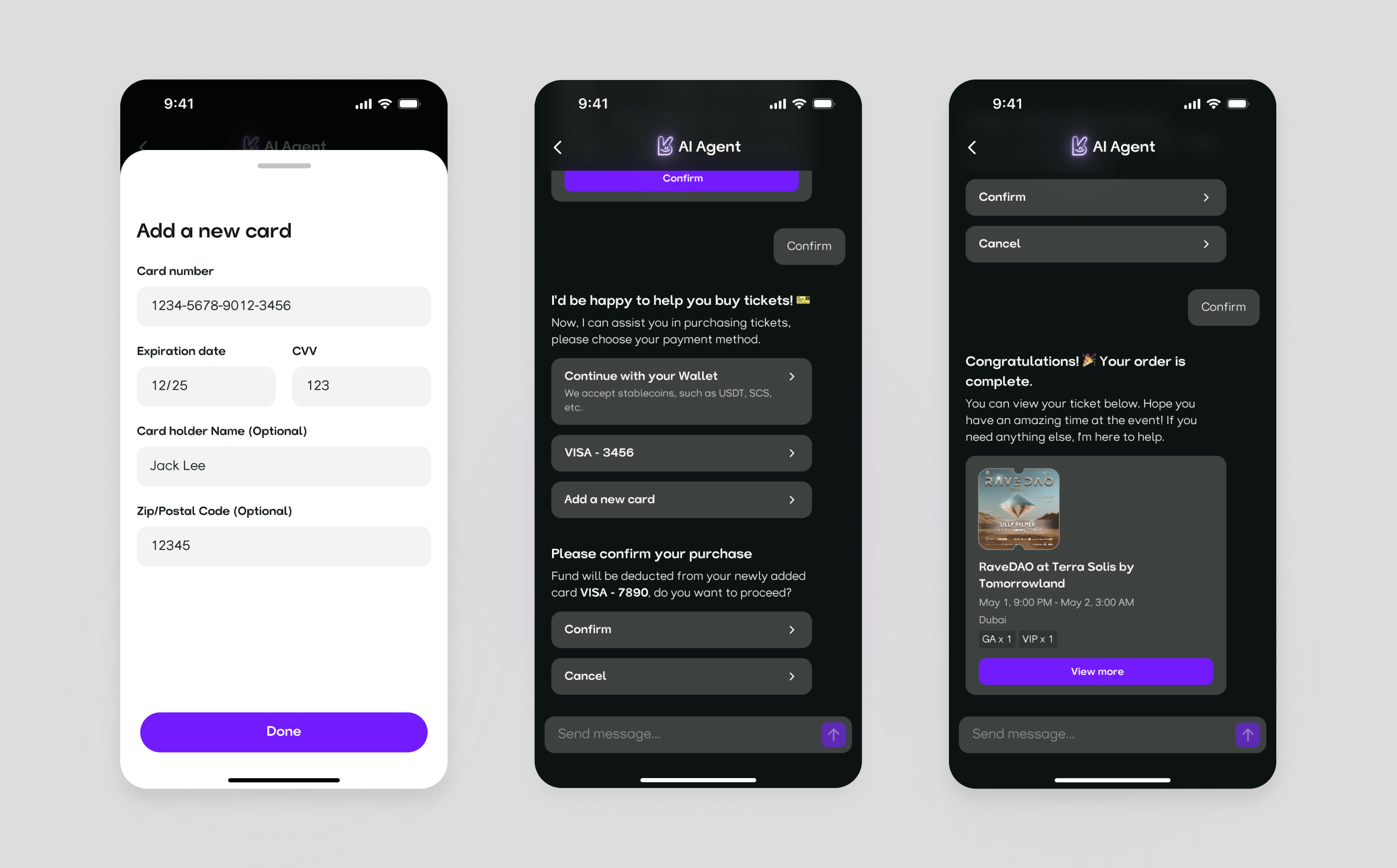
Upon successful ticket purchase, users will see a ticketing animation before automatically being redirected to the ticket details page, where they can conveniently view the e-ticket QR code and event information.
Message Tab: Notifications, Community Interaction and AI Agent
In the message center, users will receive notifications of successful ticket purchases. Additionally, users can choose to join communities for venues and artists they follow, where newly released event information will be automatically pushed to the respective groups, ensuring users don't miss any exciting content.

AI Ticketing Experience:
We have also introduced an AI smart ticketing feature: the AI assistant not only intelligently recommends popular events to users, but we have also designed a complete click-based ticket purchase flow for it, ensuring users can complete purchases through simple interactions.

Considering the convenience and security of entering payment information, when users need to add payment details during interaction with the AI assistant, the system will intelligently pop up a sheet, guiding users to complete payment information entry in this secure environment, thereby successfully completing the ticket purchase.

Profile Page Design
On the profile page, users can easily view their followed artists and venues, as well as access a clear overview of their purchased tickets, which link directly to detailed ticket pages for easy review. Additionally, a dedicated area has been reserved to support our upcoming loyalty points system, aiming to bring added value and engagement to the user experience.

Additionally, the profile includes a "My Orders" entry, where users can view detailed purchase records and order statuses, gaining a comprehensive understanding of their spending.

Outcomes and Impact
With these prototypes, the team exceeded their Pre-Seed funding round target by 167%, attracting 300% oversubscription interest. The simultaneously built design system significantly shortened the development cycle for the first MVP. Within just three months of launch, the product has already hosted three major music festivals in Miami (USA), Bangkok (Thailand), and Dubai (UAE), and supported over a dozen small-scale events across multiple regions globally.