Small Design Big Change
Micro-interaction improvements with significant impact.
Volume Bar Optimization
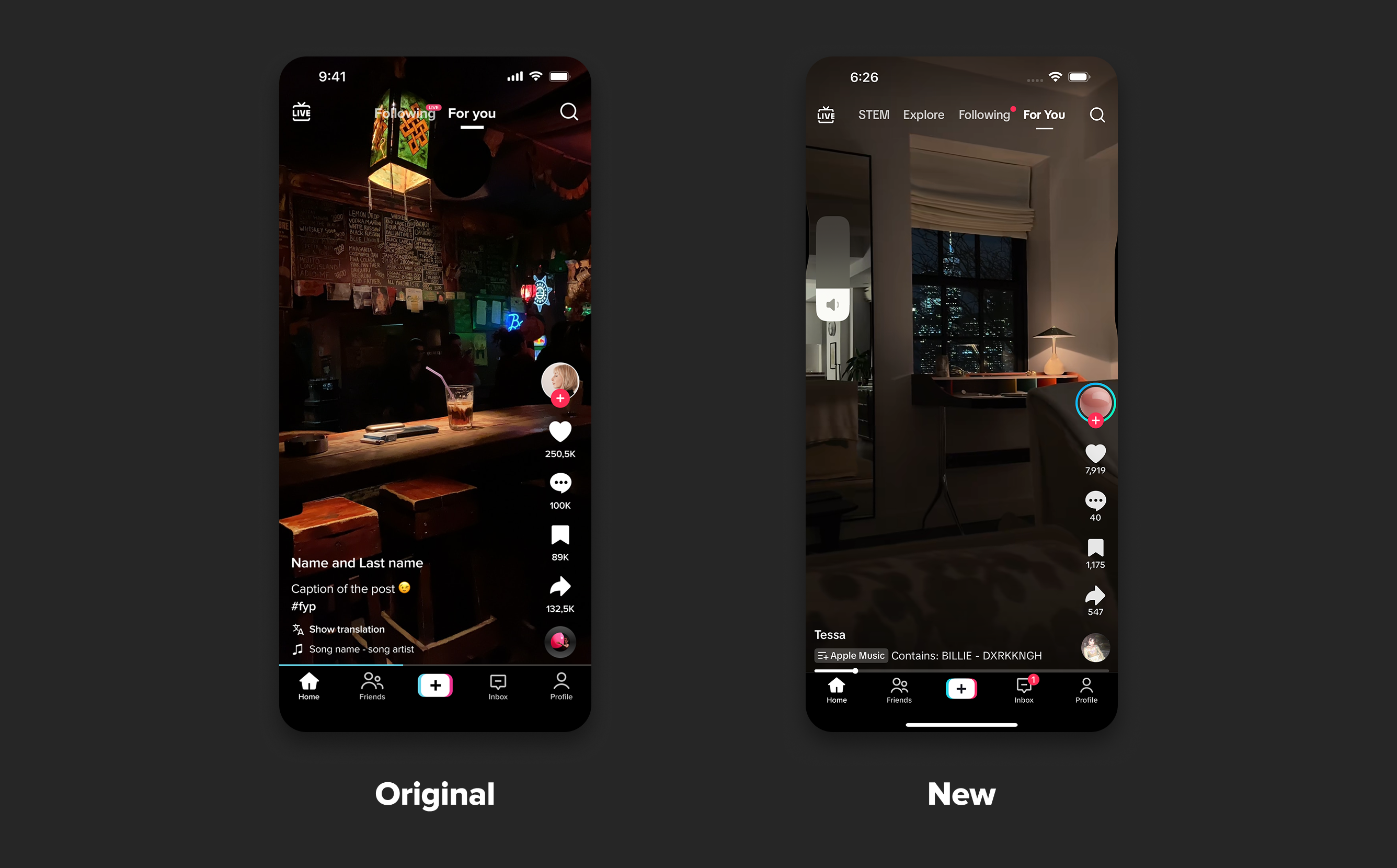
I identified two major experience gaps in TikTok's custom volume controls (the blue volume bar displayed at the bottom progress bar position): 1) lack of visual feedback causing operational uncertainty, and 2) missing system-level hardware connection status display. I led the design initiative to upgrade the volume controls to use the system's native style. This solution achieved an increase of 200,000+ DAU with zero design cost, while key metrics such as StayDuration/U, Play/U, and PlayTime/U also showed significant improvements. The feature has now been fully implemented platform-wide.

Peephole Design Verification Tool
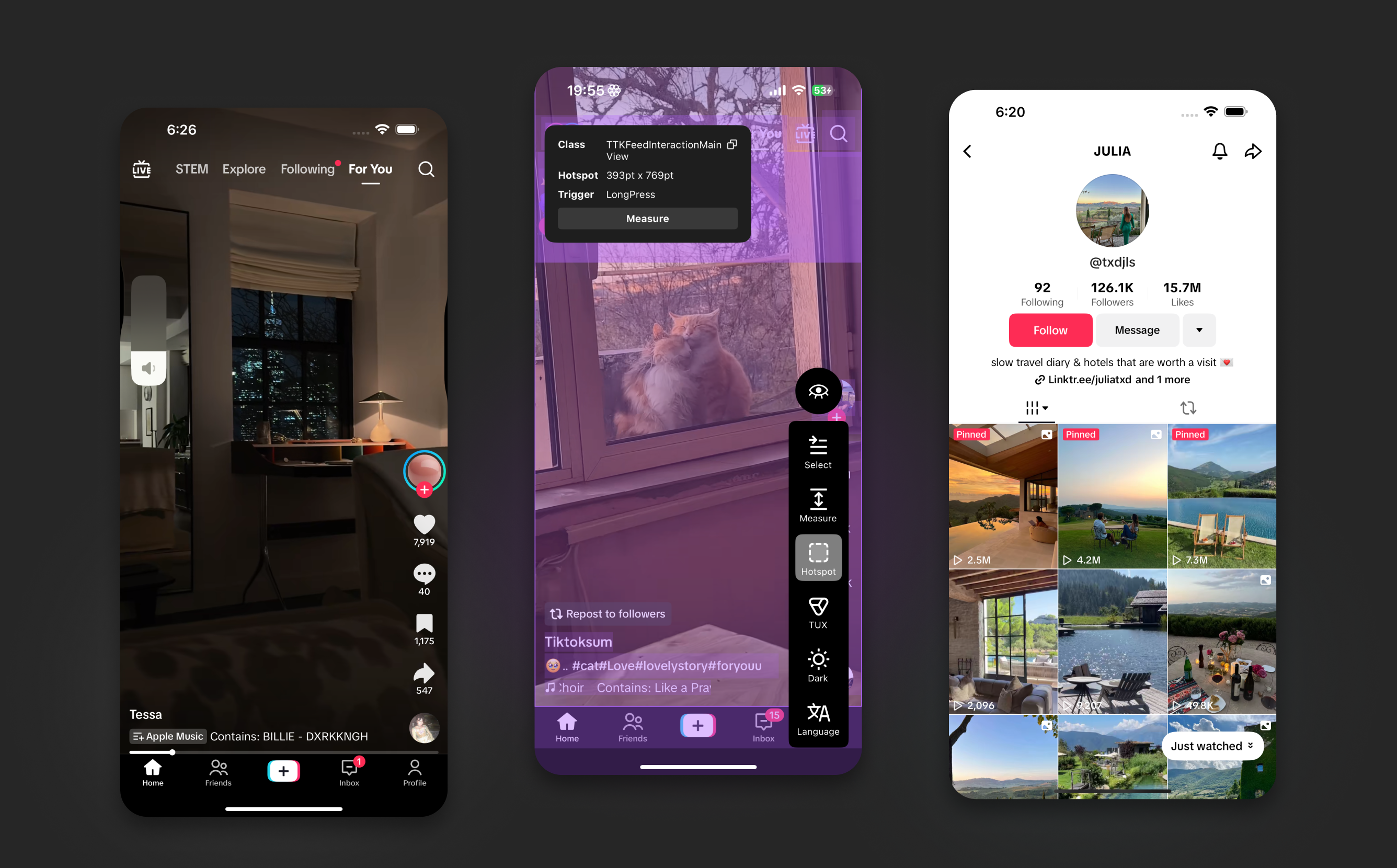
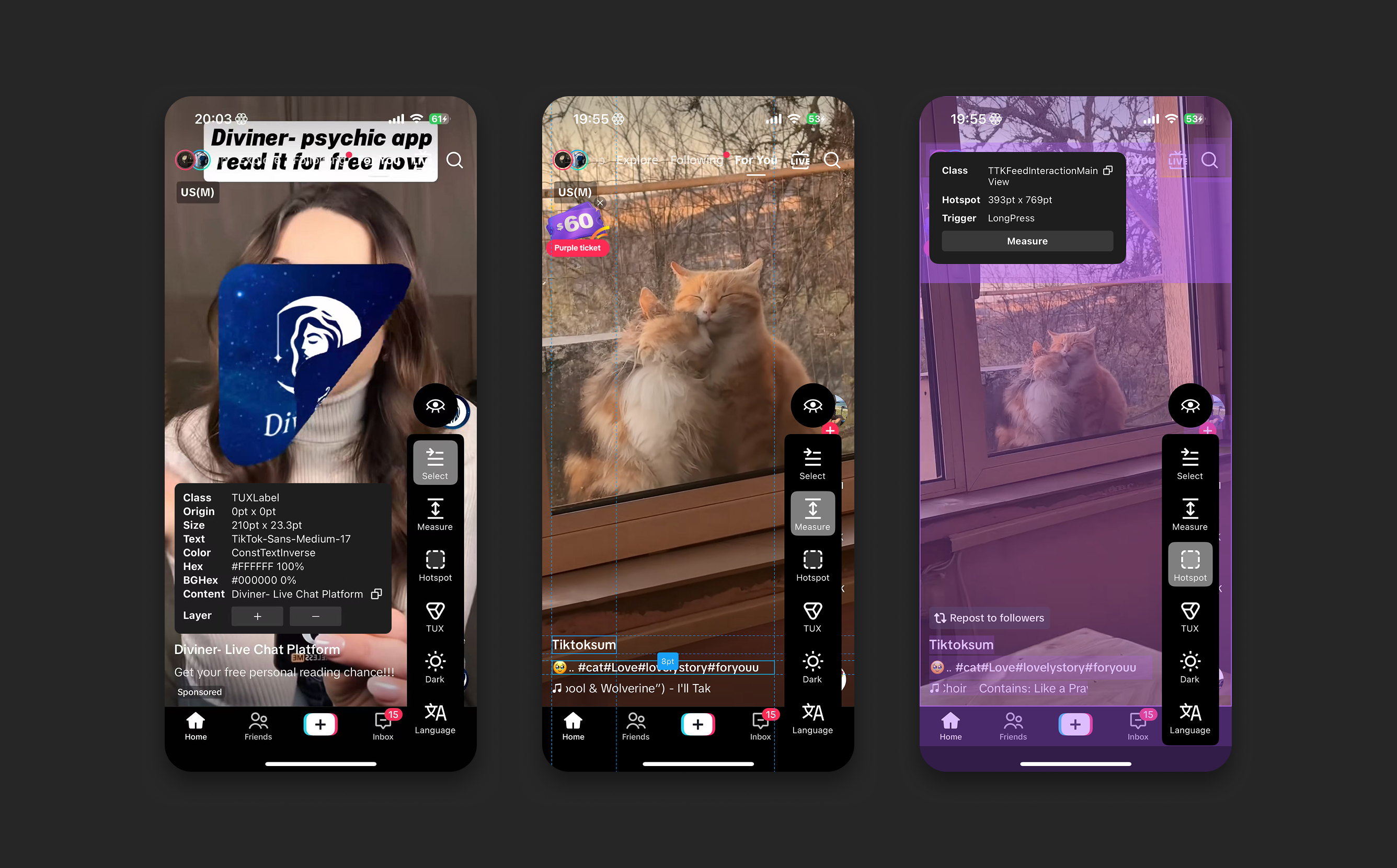
Peephole was a self-initiated project from our design team. Addressing pain points in the design verification process, we wanted a tool that could help us verify UI element styles, sizes, distances, and hit areas on the app, with one-click switching between light/dark modes and languages to improve verification efficiency. I conducted research within the design team, compiled the needed features, and designed the Peephole tool. After driving cross-team collaboration to implement it, design verification efficiency improved by over 50%. It has now become a company-level design asset, supporting over 300 daily calls across multiple product lines.

Just Watched
To solve the content breakpoint problem in short video consumption scenarios, we designed the Just Watch feature. After watching a video and entering a creator's profile page, a Just Watch button appears in the bottom right corner, which when clicked, positions the user at the video they just watched. After multiple rounds of A/B testing optimization (transparency gradient experiments and animation parameter fine-tuning), the feature significantly improved active days, stay duration, and playtime metrics. It has now been fully launched globally.